Izrada web stranica
Web Hosting i Domena
Kao prvo web stranica mora imati mjesto na internetu gdje će biti smještena. To mjesto se zove hosting. Hosting od nekih desetak MB je dovoljan za najobičniju stranicu. Postoje besplatni i plaćeni web hostinzi i domene. Sve ima svoje prednosti i nedostatke. Plaćeni web hostinzi imaju puno više opcija od besplatnih. Imaju više prostora, više “prometa”, rad sa više programskih jezika, bolji “file manager” itd.
Šta je domena?
Domena je npr. Izradawebstranica.com, .info, .net itd. To su domene koje se moraju plaćati. Teško da postoji .com domena a da je besplatna. Postoje i tzv. Igre riječima sa domenom gdje je domena .dza.ba, a igra rječima bi izgledala “sveje.dza.ba” (sve je džaba) ili skoro.dza.ba. Naravno na toj stranici je neophodno da bude sadržaja da se nešto prodaje.
Šta je potrebno znati ?
Najjednostavnija web stranica se sastoji od najmanje jednog dokumenta sa ekstenzijom .html (može i .htm) ali i ne mora. Može biti pisana u nekom drugom jeziku za web stranice kao sto su PHP, C# itd. Ako radite sa .html dokumentom potrebno je znati HTML (Hyper Text Markup Language) jezik. Na svakom hostingu ima i neki obični „editor“ za uređivanje HTML koda, kojeg možete kopirati sa neke druge web stranice ili čak pisati vlastiti kod. Da bi stranica izgledala ljepše potrebno je znati CSS (Cascade Style Sheet) i CSS3 i Adobe Photoshop ili Adobe Illustrator. CSS je kod kojim se dizajnira vizuelni dio stranice a sa nekom lijepom slikom ili pozadinom urađenom u Photoshopu stranica izgleda još bolje. Radi veće posjećenosti, zadržavanja posjetitelja na stranici potrebno je dobro uskladiti dizajn i sa onim čemu će web stranica služiti. Za stranicu na kojoj će korisnik moći kliknuti na par linkova ili slično potrebno je znati samo HTML i CSS (CSS ne mora, ali je poželjno), a za stranicu na kojoj će biti interakcija sa korisnikom/posjetiocem, neki kviz ili nešto gdje će korisnik moći izabrati neku od ponuđenih opcija, ili programiranje nekih događaja koji se ostvaruju kada neki uslov postane istinit, potrebno je znati neki programski jezik za stranice kao sto je PHP, C# ili jezik kao što je JavaScript ili Jscript.
Osnovni parametar stranice
Vaša početna stranica treba biti snimljena pod nazivom index.html jer tako će imati najkraću adresu. To nije obavezno (negdje jeste) ali u protivnom bi trebalo pisati i ime stranice.
Source code web stranice
Svaka web stranica koja se pravi na računalu je tekstualni dokument u kojem se nalaze podaci na kojoj poziciji na ekranu se nalazi koji element stranice. Lakše je koristiti neki vizualni alat kao Dreamviewer ili Microsof Visual Studio koji automatski generiraju kod nego pisati vlastiti HTML kod. Na kraju možete uredjivati sitnice sa HTML-om. Taj HTML kod koji predstavlja ono što će posjetilac vidjeti, dizajnira se pomoću CSS-a.
Ako se na stranici koriste slike, u kodu će biti zapisana lokacija slike, bilo na server, bilo na računalu. Ako se koristi Internet Explorer slika može biti u bilo kojem direktoriju jer će u kodu biti zapisano odakle će je uzeti da je prikaže na ekranu.
Primjer HTML i CSS koda koji predstavlja stranicu na kojoj je ispisan pozdrav “Hello World” crvene boje i fonta verdana veličine 20 pixela.
<html>
<head>
<style type=”text/css”>
p
{
Color:red;
font-family:verdana;
font-size:20px;
}
</style>
</head>
<body>
<p>Hello World</p>
</body>
</html>
Jako bitno za spomenuti je <meta> tag gdje se specifira opis stranice pomoću ćega će je pregledavači lakše naći. Ta se metoda danas baš i ne koristi. Umjesto toga imate Google SEO koji to radi. Meta izlazi iz upotrebe jer ima slučajeva gdje programer web stranice za prodavanje obuće stavi u meta tag ključne riječi justin,bieber, 50 cent, ili neke druge poznate osobe ili stvari, pa to zbuni pretraživače.
Meta tag uvijek ide u head sekciju.
Primjer meta taga :
<head> <meta keywords=”justin bieber, 50 cent, facebook” /> </head>
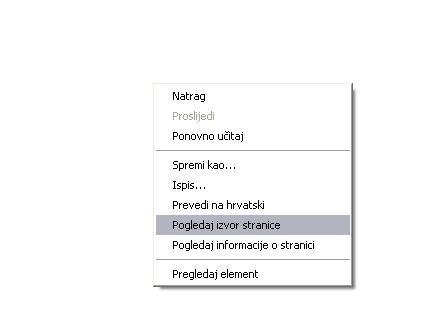
Kako pronaći izvorni kod neke stranice?
Da se vidi source code (izvorni kod) neke stranice potrebno je da
-Posjetite željenu stranicu
-Desni klik bilo gdje osim na sliku
-“Pogledaj izvor stranice” (View Page Source)
I otvorit će se novi prozor sa kodom. Ako je stranica urađena u nekim “Microsoftovim tehnologijama”, može postojati mogućnost da bude “Code Behind” koji neće biti vidljiv.
Ostali vidljivi kod može dosta pomoći pri dizajnu stranice koja se pravi. Posao kodiranja se dosta olakša.
Da bi se izradila dobra web stranica potrebno je sljedeće:
-Dobar programer
-Dobar dizajner
Većina poznatih, boljih web stranica je napravljena od strane timova sa 2 ili više članova. To nije obavezno ali je dosta lakše nego kada bi jedna osoba i programirala/kodirala i dizajnirala, pravila slike, osmišljavala dizajn stranice.
Naravno da postoje i web stranice koje su velike i poznate a napravljene od jedne osobe. Cilj svakih timova je da se stranica završi što brže i efikasnije.
Pozicioniranje elemenata
Elemente je lagano pozicionirati korištenjem tablica koje mogu imati fiksnu ili varijabilnu dužinu.
Dizajn
Najveći problem je dizajn stranice. U cilju je da stranica bude uočljiva i da primora korisnika da se na njoj zadrži što duže vrijeme. Da korisnik uoči bitne stvari. Pod tim se podrazumijeva boja i veličina objekata, slova i svega ostalog. Ako programer stranice teško čita i razumije ono što mu piše na stranici, sigurno neće korisnik čitati. Također se treba obratiti pozornost na fontove jer ako korisnik nema instalirani font koji se koristi na stranici, vidjet će zadani font slova. Ako se radi u CSS-u može se namjestit da se font koji se koristi skine prilikom otvaranja stranice na korisnikov računar i onda će biti u mogućnosti vidjeti font. Jedan od najvećih problema sa kojim se početnici susreću je taj što im slika pozadinska nije ista na svim rezolucijama, nego samo na onoj na kojoj su oni radili. Također je tesko proporcionalno namjestiti sve elemente stranice za sve rezolucije. Skoro i nemoguće. Ko ima iskustva lagano će napraviti ovakvu stranicu.
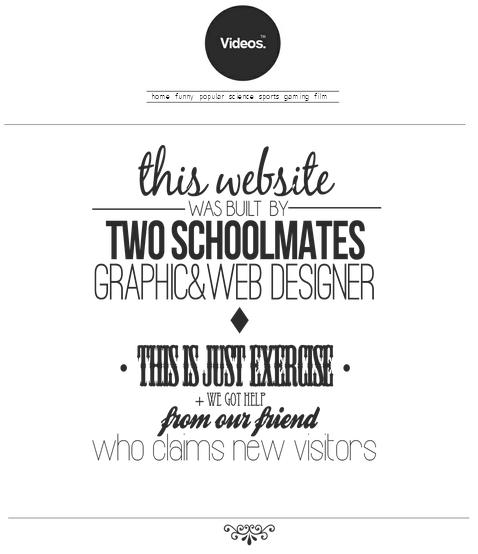
Primjer dobrog dizajna :
Primjer iznad je home page stranice www.nothin.comli.com kod koje dominiraju samo dvije boje (crna i bijela) i jednostavan dizajn Videos Logo-a , navigation bara i kratkog opisa u centru stranice. Jednostavno je a izgleda dobro.
Kako se naplaćuje?
Svaki tim bi se trebao ugledati na formulu „Koliko rada toliko novca“. Ali to nije uvijek najbolje rješenje jer možda neki timovi urade jako dobru stranicu za malo vremena i onda bi je po prethodnoj formuli trebali naplatiti malo novca. Web dizajneri su jako cijenjeni od istog društva i web dizajn zna biti jako težak posao koji nije namijenjen za svakoga ali svako može da nauči. Jer kako znamo, zalaganje za određen cilj, uvijek se isplati.